Product Design Sprints
Don’t Be Evil. Don’t Be Building It.
You could argue that something pleasant actually came out of Google after all, in the early days their UX teams were building a lot of product, this mountain of product seems to also correspond with a mountain of abandoned projects, thousands of shredded lines of code, developer hours blown away. In a word “Waste”. Something had to be done internally to streamline the proceed and know sooner rather than later if a product idea was going to be a hit of a miss, and get to that horizon quickly.
Enter: the Design Sprint
One of the main premisses of the Product Design Spring (PDS):
Fail fast, fail hard, fail early, and move on without expending excessive amounts of resources. 💸💸💸
or the ☀️-side is you’ve found a successful product, done it collaboratory, and for little R&D cost.
How To Cook a PDS Pudding
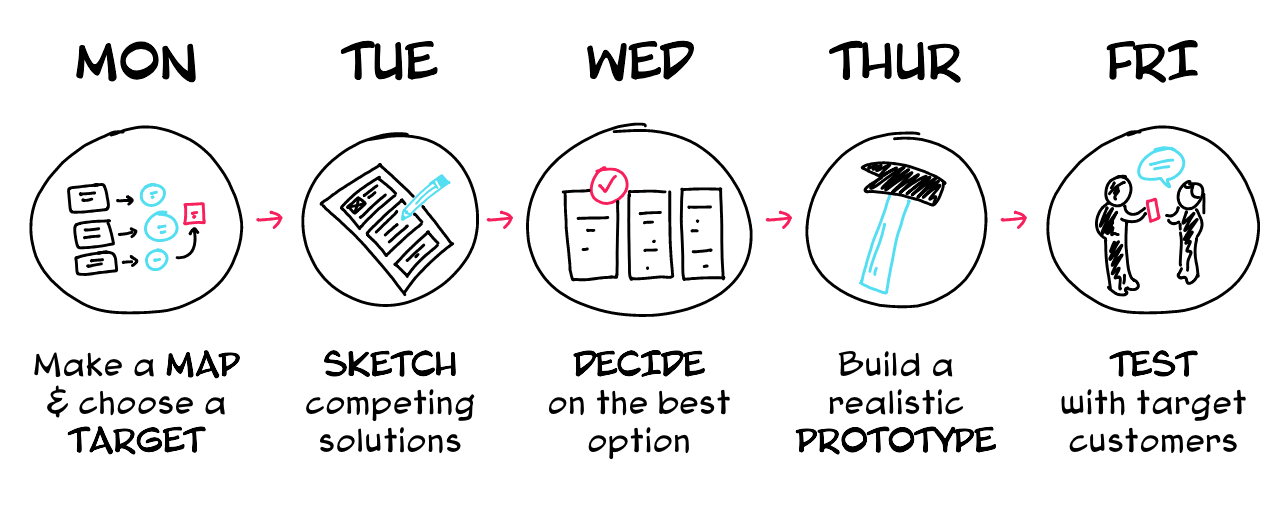
Traditionally a PDS is committed to over 5 days, so Monday to Friday covering the flow and covers idea creattion, design, prototyping, and testing – all with a user-centered focus as this comes from a User eXperience origin.
Things You Will Need
- Humans: Get your team together in a colab environment, can all the meetings and ceremonies and give everyone a clean slate for the week, keep the distractions to a minimum outside of the PDS environment.
- Time: Actually allocate the 5 days, and don’t half bake 🧑🍳 the process.
- Stationary: All of the Sticky Notes you can muster, all of the High Lighters, and all of the Sharpies. 🖊️
- User Focus: This might actually be a shock to the back-end developers at your workplace, but outside of Postgres there are Users that actually
USEthe products that they spend their time building, these guys may need some support during the process. 🦮
How to Mix This All Up

Step 1: Map / Understand
What exactly are the collective team going after, what is the shared goal in mind ? Find the wanted User experience, what do you wish to be available to them, what would the consider business case be for this product interaction ? Find A Main Goal
- What exactly are we going to bake ?
- Define a Product Vision
- Map some
UserStories - Who in your organisation could help make this happen ?
Step 2: Sketch / Diverge
There are move than one way to solve any problem, there could be more than one golden path. There are no wrong answers here, extract as much create problem solving capacity from the team as possible. Discuss the User flow and stories, really pick them apart and find out how different team members would go about solving them, elaborating on them.
- Time to get those High Lighters and Sticky notes out, “we are going story boarding”!
- Get your teams ideas up on the whiteboards, add and change ideas quickly
- More Sticky Notes
- Mind Map the
Userstories as a group, where do they Start and Finish
Step 3: Decide / Converge
It is crunch time people, as a group you need to move forward as a singular vision of the progression of the Product. Eliminate those ideas sitting outside of the bell-curve, the straggles, it’s time to be a tad Darwinian 🐸 🐍 with the Teams ideas.
- Think forward to what you actually would want to Prototype
- Get the team to vote on what idea path is going to move forward
- Storyboard the
finalsuccessful product idea
Step 4: Build / Prototype
Time to tap your local front-end developer on the shoulder, or the more visually creative amongst you and hoist up a landing page, Keynote, just use a static site generator no need to get into the framework weeds on this one.
- Build a light-weight
Userfacing visual prototype - Make it a super stripped back MVP, don’t waste resources fleshing it out
- Can just include Project Name, Graphic, and
Usersign up for a mailing list. 📮
Step 5: Test & Learn
Now we need to wrangle some humans and potential Users from the real-world, outside. It’s time to validate your ideas before you invest in designing and developing the product. How are Users actually going to relate to the product, if at all ?
- Find a small captive group of
Usersto test your product on - Are they interested, do they interact as expected ?
- Do they interact with the current market leader differently to the teams Product ?
- Collate these findings so that the group an report if this Product actually has some legs
Endgame / Outcomes
Time to report up to leadship your teams findings, and if This product could in fact be the right one for your team to be actually building, and not just building a product and hoping they the users will come. Maybe a PDS is the right way to go about building a product for your team ? Try one out and Don’t Be Evil. Don’t Be Building It if you don’t have to.
references: